いまさら聞けない「CMS構築」とは
CMSは「Contents Management System」のことで、Webサイトを編集するITシステムを言います。
従来、Webサイトを構築するにはHTMLやCSSなどの言語を用いてゼロから作り上げる必要がありました。自社でそれを行う余力がない場合には、高額の費用を投じてアウトソースしなければなりませんでした。
こうした問題を解決する方法として登場したのが、簡単にWebサイトを作成・編集できるCMSです。そして、CMSによるWebサイト編集環境を整備することをCMS構築と言います。今では多くの企業がWebサイト運営のためにCMS構築を行っています。
CMSを構築するメリット
なぜ、CMSを使うと簡単にWebサイトを運営できるのでしょうか。メリットを詳しく見ていきましょう。
運用コストを削減できる
CMS構築には高額な初期費用がかかります。詳しくは後述しますが、数万円~数百万円が相場であるため、気軽に構築できるものではありません。それにもかかわらず、多くの企業がCMSを構築しているのは、長期的な視点では費用が安く済むからです。
例として、自社Webサイトの更新をアウトソースする例を考えましょう。この場合、更新するコンテンツの規模にもよりますが、毎月数万円~数十万円の費用が発生します。年間費用に換算すると、百万円を超えることも珍しくありません。
一方、一度CMSを構築してしまえばあとは自社で管理できます。CMSを操作するスタッフの人件費を加味しても、月々の費用は数千円程度で済むでしょう。この場合、年間数万円~数十万円もの費用を節約できるため、CMS構築に投じた費用はそれほど時間をかけずとも全額回収できます。
専門知識を必要とせずに運用できる
Webサイトを編集・更新するには、HTMLやCSSといった専門の言語に明るくなければなりません。そのため、従来はWebサイトの更新をアウトソースするか、自社で専門知識を持つ人材を確保するしかありませんでした。
しかし、CMSがあればこのようなハードルはなくなります。ブログやSNSと同じように、直感的な文章の入力や画像のアップロードだけでWebサイトを更新可能です。専門知識を持つ担当者が不在なせいで、コンテンツの更新が遅れるといった不都合も生じません。
また、テンプレートのようなコンテンツ以外の必要物はCMSに搭載されているため、そこから選んで利用するだけで事足ります。人の手を要する作業自体が少ない分、ミスが起こりにくいのも魅力です。
SEO対策を容易に行える
Webサイト運用において、そのサイトが検索エンジンから高い評価を受けて上位に表示されることは非常に重要です。充分なSEO対策を施し、上位表示させて集客力を高めなければなりません。
CMSはそのSEO対策の観点からも有効なツールです。その主な理由は以下の2つです。
- 更新頻度を高められる
- 検索エンジンは、頻繁に更新されて情報のリアルタイム性が確保されているWebサイトを高く評価します。CMSがあれば少ない負担で更新できるため、結果的に更新頻度が高くなり、SEO対策になります。
- 分かりやすいソースコードを構築できる
- HTMLのコードが分かりやすく書かれている方が検索エンジンからの評価が高くなります。CMSは過不足なく整然とした美しいコードを出力するため、SEO対策になります。
CMSを構築するデメリット
CMS構築には多くのメリットがありますが、デメリットがないわけではありません。代表的なデメリットを2つ紹介します。
カスタマイズの自由度が低い
先ほど少し触れたように、CMSでは事前に用意されたデザインテンプレートを利用します。このおかげで、Webサイトを更新するたびに新しいデザインを用意する負担がなくなるのです。
ところが、これは裏を返せば自由にデザインを決めにくいことを意味します。社内にデザインを自力で作れる人材がいれば別ですが、そうでなければあらかじめ用意されたデザインを使い続けるしかありません。ある特定のページだけまったく異なるデザインにするといった、柔軟な運用には不向きと言えます。
初期のデータ移行に手間がかかる可能性もある
すでにWebサイトを運営している場合、新たにCMSを導入するにはデータ移行をしなければなりません。これをしなければ、ドメインが同じでもコンテンツの充実度が大きく低下するため、検索エンジンから低い評価を受けることになります。
ところが、そのデータ移行が容易ではありません。現在別のCMSを使っている場合とそうでない場合によって必要な作業は変わりますが、いずれにしても慎重な作業が求められます。現在運営しているWebサイトの規模が大きいのであれば、移行にどのくらいの時間と費用がかかるのか、CMSベンダーと充分に話し合いましょう。
CMSを構築する際にかかる費用
続いて、CMS構築に要する費用を詳しく見ていきましょう。
サイト規模・ベンダーよって料金に差がある
CMSの構築費用は、開発規模やベンダーによって大きく異なります。
一般的に、機能を実装すればするほど工数がかかるため、費用が上がる傾向があります。ただ、CMSの構築は作業内容によって単価が決まるケースが多いです。そのため、内訳を見れば各社の金額基準の算出が可能で、高いのか安いのかを判断することができます。
もちろん、安いからといって一概によいとは限りません。適正な開発費用を支払わないと、開発品質の劣化に繋がる可能性があります。「完成したけれど問題が多く使い物にならない」という事態は避けましょう。
CMS構築には数万~数百万かかる
CMSの相場は、一般的に数万円~数百万円と言われています。ランニングコストは比較的低いため、初期費用がメインになるでしょう。
CMSの構築においてもっとも簡単なのは、既存テンプレートを使った既存CMSシステムの設置です。この場合の相場は安いケースで数万円程度ですが、テンプレートをカスタマイズする場合は数十万円以上に跳ね上がります。
そして、既存ではなくオリジナルのCMSをゼロから構築する場合、費用は百万円以上になります。その分自社独自の機能を実装することができますが、費用対効果に関してはしっかりと精査する必要があるでしょう。
既存のCMSシステムにはプラグインと呼ばれる追加機能が豊富に揃っています。それらを使うことで、不完全な部分を補えるかもしれません。
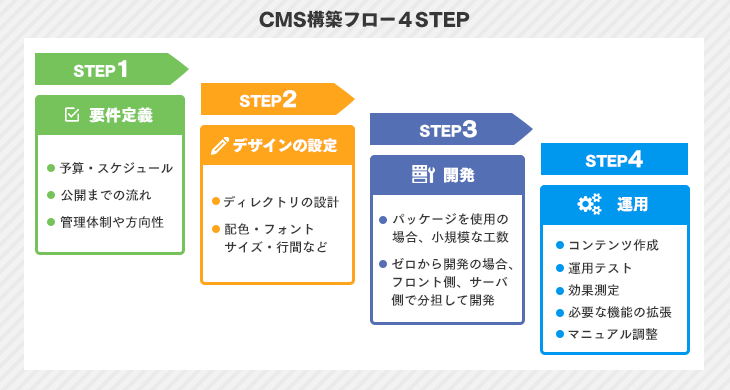
CMS構築の進め方・手順
次は、CMS構築の進め方を解説します。

STEP1:要件定義を行う
まずは要件定義を行います。要件定義とは、クライアントと開発側が折衝を行い、システムに何が必要なのかを明らかにすることです。具体的には以下のことを明確にします。
- 機能について
- 自社のCMSにどのような機能が必要なのかを洗い出しましょう。Webサイトを運用するために必要な編集・管理機能はもちろん、それを担当者が使いこなせるかどうかも検討します。また、CMS本体やデータを格納するサーバに求められるスペックも確認しましょう。
- Webサイトへの反映について
- CMSで編集した内容がどのようにWebサイト上に反映されるのかを明確にします。具体的には、ページはどのような順で並ぶのか、1ページにどの程度のコンテンツが入るのかなどを明らかにします。
基本的に開発側が顧客の要望に基づいてシステムを定義し、必要な機能を明確化します。予算が厳しい場合は、既存のプラグインやライブラリを活用するなどの対処法があります。
STEP2:サイトデザインを設計する
次のステップはサイトデザインの設計です。CMSシステムはフロント側とサーバ側に分かれたシステムですが、この段階では主にフロント側の見栄えを決定します。
優れたサイトデザインはユーザビリティが向上すると同時に、管理の容易さにも繋がります。配色・フォントサイズ・行間などを精査し、自社が伝えたいものを十分に伝えられるようなデザインを目指しましょう。
このプロセスでは、ディレクトリの設計も同時に行います。コンテンツの階層構造をしっかりと整理することで管理が容易になり、SEO対策にも繋がります。
STEP3:開発を行う
STEP1・STEP2で定めた要件を基に開発を行います。CMSシステムをゼロから組み上げる場合は少々大掛かりな規模になるかもしれません。しかし、既存のパッケージを使うことができれば小規模な工数で済む場合もあります。
CMSシステムを開発する場合、フロント側とサーバ側に分けて行うことになるでしょう。フロント側は主にHTMLやCSSを使ったサイトのデザイン部分を、サーバ側はユーザーによって入力された情報の処理・格納方法などを構築します。
ただし、小規模な場合はフロント・サーバに分けずに開発が行われることもあります。いずれにしても、大事なのは必要な機能が過不足なく揃っていて、保守管理が容易なシステムを開発することです。
そのためには、STEP1とSTEP2で厳密な要件定義を行いましょう。基本的に、組み上がったシステムの根本部分を変更するのは困難です。
STEP4:運用を行う
システムが完成したら、運用テストを行います。Webサイトが正しく動作しているか、機能のバグはないかを細かくチェックしましょう。
テストが終わったら公開し、実際の運用を開始します。記事や、画像など必要なコンテンツを追加していき、Webサイトの内容を充実させていきます。
運用開始後に行うべきことは、「効果測定」「必要な機能の拡張」「マニュアル整備」です。
その中でも、特に効果測定は非常に重要です。Webサイトは作って終わりではなく、適正な効果を発揮しなければ意味がないからです。自社がCMSに求めているものに対し、どの程度の効果があるかしっかりと記録しておきましょう。後は実際に運用をしながらPDCAを回し、適宜調整を行います。
CMSを構築する際の注意点
CMSを構築する際は、どのような点に注意すれば良いのでしょうか。最後は代表的な注意点を2つ紹介します。
サーバスペックを確認すること
CMSはサーバに設置して使用します。したがって、構築段階からサーバのことも充分に考えておかなければなりません。
せっかくCMSを構築するのですから、コンテンツを継続的に増やし、Webサイトを大きく育てたいでしょう。しかし、コンテンツ量が増えればその分アクセスがサーバに集中します。
そして、サーバのスペックが低い場合、アクセスが集中した際に処理が重くなりユーザービリティが悪くなることがあります。そうなるとユーザーは離脱してしまい、かえって集客力が低下します。
CMSを設置する際は、アクセスが集中してもあまり負荷がかからないようなサーバを選びましょう。また、動作条件や将来的なアップデートなど運用性の高さを確認するのも大切です。
運用フローを定めておくこと
CMS構築の際は、構築前から運用フローを決めておくことが大切です。
たとえば「オウンドメディアは編集部」「イベントのお知らせは広報部」など運用の分担を決め、どうやって業務を進めるかフローやルールを定めます。
運用フローを定めておけば、CMSを使った業務がスムーズに行えます。また、何かあった時の責任の所在も明確になるため、素早い対処が可能でしょう。
もしフローを明確に定めないまま運用を開始してしまうと、小さな火種が大きなトラブルに繋がる可能性があります。「メディア内での著作権違反」「システムトラブル」などのトラブルが起こりかねません。事前に、いくつかのトラブルを想定してシミュレーションしておきましょう。

手順や注意点を確認し、適切にCMSを構築しましょう
CMSはWebサイトを簡単に運用するITシステムです。初期費用は数万円~数百万円と高額ですが、長期的に見ると運用コストが低く、集客力を高められるため多くの企業がCMSを構築しています。 CMS構築の進め方は以下のとおりです。
- 1.要件定義
- 2.デザインの設定
- 3.開発
- 4.運用
以上を踏まえ、適切にCMSを構築・運用しましょう。























