CMSの仕組みは? 基本から解説
CMSの基本を確認し、仕組みについての理解を深めましょう。
CMSとは
CMS(コンテンツ・マネジメント・システム)とは、Webページを作成・管理・運用するシステムです。HTMLやCSSの知識不要で、テキストや画像などのコンテンツをまとめて一括管理します。
CMSの仕組みとは
CMSの仕組みは、管理画面上で特定の情報を入力しデータベースに蓄積、入力されたデータをもとにテンプレートにデータを埋め込み、Webページを生成するという流れです。CMSではWebページを構成する要素を以下の3つに分けて管理しています。
- ページ生成に必要な3要素
- コンテンツ(テキストや画像、動画など)
- テンプレート(ヘッダーやフッターなど)
- ナビゲーション(グローバル・ローカルナビゲーション)
CMSのコンテンツ保管・配信の仕組み
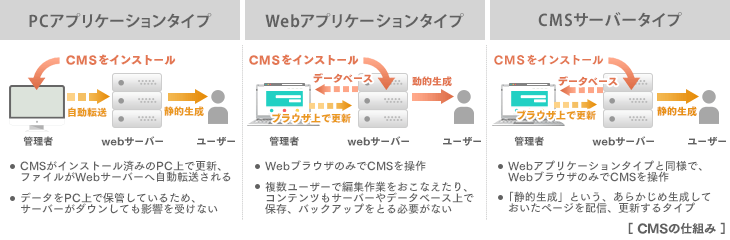
CMSツールは、どこにコンテンツを保管して、どう配信するのか、によって3つのタイプに分類できます。特に一般的なCMSは「Webアプリケーションタイプ」か「CMSサーバタイプ」が主流です。

PCアプリケーションタイプ
ユーザーのPCにCMSをインストールして利用するタイプです。CMSがインストールされたPC上でHTMLなどを更新すると、そのファイルがWebサーバへ自動転送される仕組みです。
特にPCアプリケーションタイプは、コンテンツなどのデータをPC上で保管しているため、万が一サーバがダウンしても影響を受けることはありません。またWebリテラシーが低いユーザーでも扱える点もメリットです。
Webアプリケーションタイプ
Webサーバ上にCMSをインストールして利用するタイプです。WebブラウザのみでCMSを操作する仕組みになっているため、ネット環境さえあればどこからでもコンテンツの作成・配信が可能です。
また複数ユーザーで編集作業をおこなえたり、コンテンツもサーバやデータベース上で保存されるため、バックアップをとる必要がない点もメリットと言えるでしょう。一方でWebサーバーへのインストールや設定には専門知識が必要となるため、ベンダーなどに依頼しなければなりません。
CMSサーバタイプ
Webアプリケーションタイプと同様、CMSをWebサーバ上にインストールして利用します。Webアプリケーションタイプとの違いは、サイトの更新が動的・静的のどちらであるかという点です。またCMSサーバタイプは、あらかじめ生成しておいたページを配信して更新する「静的生成」方式であるのに対し、でWebアプリケーションタイプは、ユーザがWebページにアクセスしてからHTMLを生成する「動的生成」方式です。
「動的生成」、「静的生成」のページの仕組みについては、以下で解説します。
ページ生成の仕組み
CMSのページ生成には、「動的生成」と「静的生成」の2種類があります。それぞれどのようなページを更新して表示させるかという観点で違いがあります。
動的生成
Webサーバにリクエストが来た際にその内容によって必要なデータをデータベースから呼び出し、ページを生成するタイプです。分かりやすく例えると、注文が入ってからサラダやメイン料理を作り始め提供するイメージです。
静的生成
一方、静的生成とは予めユーザーが閲覧できるページを作成しておき、Webサーバにリクエストが来た際にそのHTMLを返すタイプです。例えるならば、この注文が入るだろうと予めサラダもメインも作って準備しておき、いざ注文が入った際はそのまま提供するといったイメージです。
動的配信になるとリアルタイムにコンテンツが生成されるため、サーバへの負荷がかかってコストが高くなりがちです。しかしCMSで動的生成できれば、動的ページと静的ページで同じコンテンツを使うことができるといったメリットもあります。
CMSの代表的な機能とは
CMSの主な機能を紹介します。
機能1. コンテンツ作成・編集機能
CMSのメイン機能はコンテンツ作成・編集機能です。通常Webサイト更新にはHTMLやCSSの知識が必要ですが、CMSツールを使うと、簡単にコンテンツを管理しながら作成・編集できます。
見たまま簡単更新、更新履歴の保存・復元、承認フローなど様々な管理機能を有しています。
機能2. ユーザー管理機能
CMSツールはコンテンツを管理するだけではなく、コンテンツ作成にかかわっているメンバーの権限なども管理します。具体的には、ユーザー操作履歴の記録や、ユーザーやグループごとの権限管理が可能です。
機能3. マーケティング機能
CMSツールには、多彩なマーケティング機能がついています。サイトを立ち上げて管理するあれば、あらゆるマーケティング施策と紐付けることが大切です。
具体的な機能としては、アクセス解析やLPO機能、ソーシャル連携機能など、さまざまなマーケティング施策に役立つ機能があります。
詳細は以下の記事で解説しています。
CMS活用のメリットとは
CMSを活用すると主に以下の8つのメリットがあります。
- ・Webサイト構築の知識なしでサイト作成ができる
- ・テンプレート活用で、デザイン統一・更新作業の短縮が可能
- ・よい内部構造でSEO対策につながる
- ・リンク切れ、404エラーの発生を防止できる
- ・複数のドメインページを一元管理できる
- ・作業メンバーの権限設定、更新履歴のチェックが可能
- ・業務の分業が可能になる
- ・セキュリティホールへの対応などの手間を削減できる
メリットの詳細やCMS導入のデメリットについては、以下の記事で詳しく解説しています。
仕組みを理解して自社にあうCMSを利用しよう!
今回は、CMSの仕組みについて、種類やページ生成の方法などの観点から解説しました。CMSの仕組みを理解したうえで、自社サイトの必要とする目的や用途に合ったツールを選ぶことが大切です。CMSツールについて詳しい資料で比較検討してみましょう。